언어공부를 아무리 완벽하게 해도 실전에서 쓰는 것만큼의 빠른 체득이 없다.
Vue.js를 이용해서 front-end를 구성하고 Back-end는 익숙한 Spring Framework를 이용해서 구성하는 형태의 프로젝트를 만들어보고자 한다.
Spring Boot를 이용해서 빠르게 프로젝트 생성부터 진행해보자.

start.spring.io/ 사이트에서 제공되는 형태와 동일하게 VS Code에서도 Spring initializr를 제공한다.

Command Pallette (Ctrl + Shift + P) 에서 Spring 입력하면 Spring Initializr가 제공되는데 위 사이트와 동일한 형태인데 좀 더 간략화되어서 제공되는거다. 원하는 구성으로 만들면 되지만, 본인은 아래의 구성으로 만들었다.

- Project : Maven Project
- Language : Java
- Java version : 8 (JDK 1.8.x 혹은 OpenJDK 8)
- Spring Boot : 2.4.4
- Dependencies
- Spring Boot DevTools
- Spring Web
- Thymeleaf
- Lombok
- MariaDB Driver
- Spring Data JPA
그리고 Project Metadata는 원하는 이름으로 작성하셔서 구성하면 되고, Artifact에 작성한 이름을 Application의 폴더명으로 사용하게 되므로, 신중한 결정하시길...☆
여튼 그렇게 생성한 프로젝트는 아래와 같은 구성을 가지게 됩니다.

프로젝트 초기 세팅 내용에서 바꾼거 하나 없는 pom.xml 파일 내용
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.vuejs</groupId>
<artifactId>ojava</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>ojava</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<scope>runtime</scope>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.mariadb.jdbc</groupId>
<artifactId>mariadb-java-client</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
<optional>true</optional>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
<configuration>
<excludes>
<exclude>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</exclude>
</excludes>
</configuration>
</plugin>
</plugins>
</build>
</project>
mvn install 을 통해 초기 세팅 내용을 설치하고, 제대로 구동되는지 확인해보자...마자 에러가 난다.

DB를 MariaDB 쓰겠다고만 해놓고 연결할 JDBC 세팅을 해주지 않았다.
application.properties 혹은 application.yml 파일에 DB 연결정보를 설정해주자. 조금 더 가독성 있는 yml 파일을 선호하는 관계로 예제 소스는 yml 방식으로 작성함.
src > main > resources > appilcation.yml 파일
spring:
datasource:
driverClassName: org.mariadb.jdbc.Driver
url: jdbc:mariadb://localhost:3306/설정한 Database명칭
username: 계정명
password: 비밀번호
jpa:
open-in-view: false
generate-ddl: true
show-sql: true
hibernate:
ddl-auto: update
설정한 뒤에 다시 mvn install로 세팅을 진행하니까 아래와 같이 정상적으로 BUILD SUCCESS가 뜬다.

back-end 구성하기 위한 기본세팅을 끝냈으니, vue.js로 front-end 영역을 만들어보자.
vue 프로젝트 구성에 있어서 vue --version 명령어를 쳤을 때, 제대로 안나오면 vue 부터 설치해줘야한다.
npm install -g @vue/cli 명령어를 통해 전역으로 설치해준다.


이어서 아까 만든 spring boot 프로젝트의 root directory에서 vue create 프로젝트명 형태의 명령어를 입력하여 vue.js용 프로젝트 구성을 만들자. 아주 상투적이게 front-end라는 이름을 써보도록 하겠다.

Vue CLI를 통해 프로젝트를 구성하는 과정에서 선택한 설정은 아래와 같다.
- Please pick a preset: Manually select features
- Check the features needed for your project: Babel, Router, Vuex, CSS Pre-processors, Linter,
(생략가능 Unit, E2E) - Use history mode for router? (Requires proper server setup for index fallback in production) Yes
- Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Sass/SCSS (with node-sass)
- Pick a linter / formatter config: Standard
- Pick additional lint features: Lint on save
- Pick a unit testing solution: Jest (생략가능)
- Pick an E2E testing solution: Nightwatch (생략가능)
- Pick browsers to run end-to-end test on Chrome
- Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
- Save this as a preset for future projects? No

다 선택하고 엔터 누르면 후드리찹찹 이거저거 다운받더니 아래처럼 완료되었다는 메시지를 볼 수 있다.

친절하게 알려준 명령어를 이용해서 front-end 폴더로 이동해서 npm run serve 하게 되면,
localhost:8080 기준으로 기본 세팅된 Vue.js 프로젝트 아래처럼 보여지면 세팅 성공~~~
단, 포트 중에 8080이 이미 사용되고 있으면, vue.config.js 파일에서 다른 포트로 변경해야 한다.

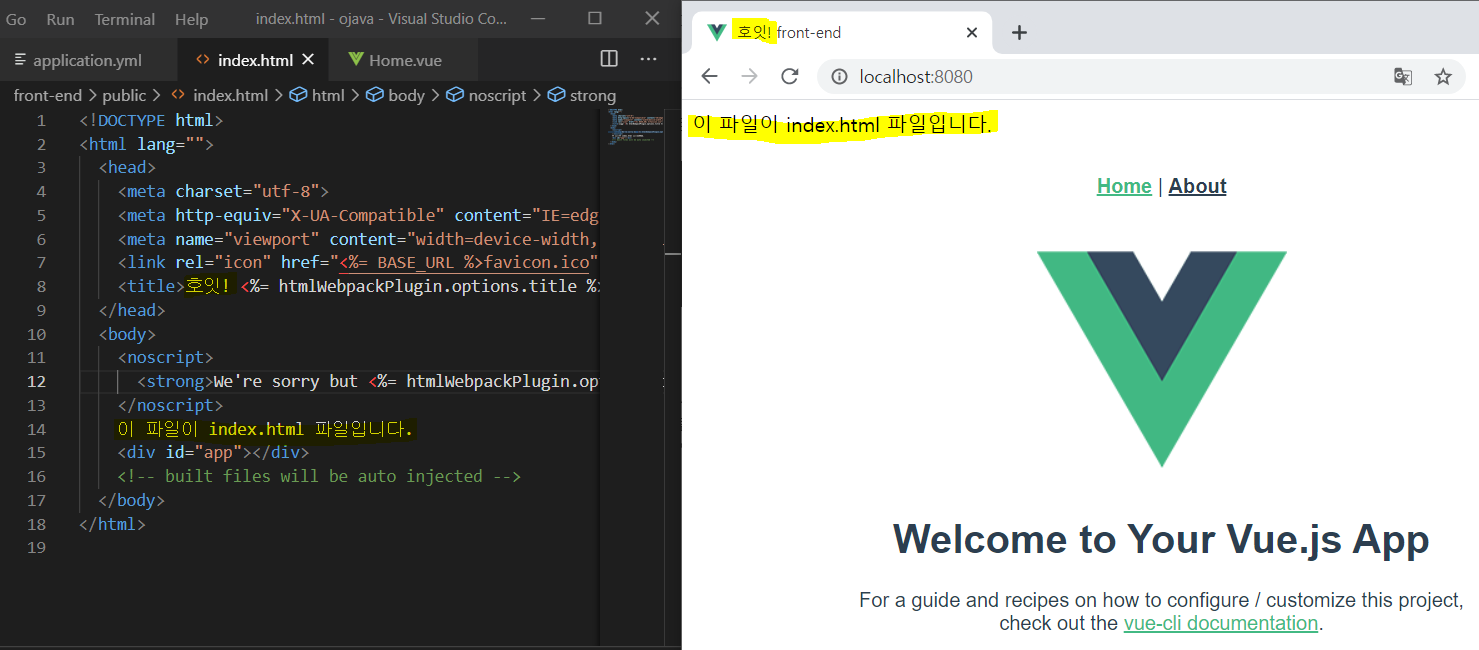
처음으로 보여지는 파일은 front-end > public > index.html 파일의 내용을 띄우게 되는데
브라우저에서 보이는 내용이 다 있을 것으로 기대하고 들어갔더니 생각보다 간결한 구성이다. 이 페이지가 맞는지 확인하기 위해서 title 태그와 body 부분을 일부 수정했더니 맞기는 맞는가보다.
실제 보여지는 부분은 <div id="app"></div> 영역에 vue.js를 이용해서 들어가게 된다는걸 알 수 있다.

기본적인 프로젝트 구성을 했으니, 실제 front에서 받은 요청을 back-end로 전달하는 과정은
다음 번에 정리하기로 나 스스로와 약속... ^_ㅠ
'PROGRAM > Script Language' 카테고리의 다른 글
| [javascript] emoji 입력값 필터링 치환 삭제 정규식 regexp (0) | 2023.08.04 |
|---|---|
| [Vue.js 시작하기] 2. Vue.js 사용을 위한 기본 문법 1 (0) | 2021.03.21 |
| [Vue.js 시작하기] 1. 개발환경 세팅 (0) | 2021.03.21 |
| [React 배워보기] 5. React의 State 개념 더 알아보기 / state의 특징과 활용 / stateful component와 stateless component (0) | 2021.02.16 |
| [React 배워보기] 4. React를 이용한 간단 예제 페이지 만들기 / Component에 값 전달하기 / props 특징 및 사용방법 (0) | 2021.02.15 |



