개발자의 덕목은 끊임없는 공부와 영역 확장이라 (물론 나만의 생각이 아니라 전체적인 흐름이 그러하니 받아들여야지)
그 공부와 영역 확장이 나의 업무 안에서 그렇게 할 수 있다면 더 없이 좋은 직장이겠지만, 직장은 내 공부를 위한 곳은 아니고 내가 원하는 방향으로 확장되지 않을 수도 있으니 내가 배우고 싶고 시작하고 싶은건 이렇게 새로 시작해야 한다.
사실 React 배워보기 시리즈를 쓰면서 React로 만들어볼까 했는데, Vue.js로 눈을 돌려서 개발해보려고 한다.
물론 이거 하나 해두면 또 다른거 배우는건 금방이겠거니 하는 마음도 있고.
오늘의 목표는 Vue.js에 대해 알아보고, 이를 이용한 기본 개발환경을 세팅하고자 한다.
Vue.js
Javascript Framework 언어인 React, Angular, Vue.js 중 하나
Vue.js는 Evan You가 만든 언어이며, React와 Angular의 장점만을 모아 만들었다고 한다.
React는 Facebook, Angualr는 Google이 지원하고 있는 반면 Vue.js 1인 개발자로 시작했기 때문에 다른 언어들에 비해 밀릴 것으로 생각했으나, 생각 그 이상으로 유지보수가 잘 되고 있으며 사용자도 매우 많다.
Vue.js 공식 사이트에서 언급하는 특징은 아래와 같다.
- Approachable (접근성이 좋고)
- Versatile (가변성이 있고 = 다재다능하며, 여기저기 적용하기 좋다는 뜻)
- Perfomant (성능이 좋으며)
- Maintainable (유지보수가 좋고)
- Testable (테스트 가능하다)
Vue(/vjuː/ 로 발음, view 와 발음이 같습니다.)는 사용자 인터페이스를 만들기 위한 프로그레시브 프레임워크 입니다. 다른 단일형 프레임워크와 달리 Vue는 점진적으로 채택할 수 있도록 설계하였습니다. 핵심 라이브러리는 뷰 레이어만 초점을 맞추어 다른 라이브러리나 기존 프로젝트와의 통합이 매우 쉽습니다. 그리고 Vue는 현대적 도구 및 지원하는 라이브러리와 함께 사용한다면 정교한 단일 페이지 응용프로그램을 완벽하게 지원할 수 있습니다.
출처 : vue.js 공식 사이트 (kr.vuejs.org/v2/guide)
Vue.js 개발을 위한 개발환경 설정
1. VS Code 설치
코드 작성을 위한 도구가 다양하겠지만 VS Code를 선택했다. 우선 가볍다는 점이 가장 마음에 들었고, 터미널이 내장되어 있어서 따로 켤 필요 없이 내장된 터미널에서 작업하면 된다는 점이 매우 편리하게 느껴졌다.
관련 확장 프로그램 (Extensions) 도 많이 지원되고 있기 때문에 기본 코드 작성용 프로그램에서 Spring Boots와 같은 프로그램을 위한 IDE로 확장해서 쓸 수 있다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
각자의 운영 체제에 맞게 설치를 진행하면 된다.
추가로 설치하면 좋을 Extensions은 마지막에 소개하기로 하고 다음 개발환경을 세팅해보자.
2. Node.js 설치
Javascript 기반의 언어인 Vue.js를 브라우저 환경이 아닌 곳에서 빌드하고 구동시키기 위해서는 별도의 Runtime 환경을 제공하는 node.js를 설치해야 한다.
설치 시에 현재 나와있는 가장 최신버전보다는 LTS 버전인 14.16.0 을 설치하는게 좋다.
(2021.03.21 기준, 설치 당시의 LTS 버전을 설치하자.)
Node.js
Node.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.
nodejs.org
Node.js를 설치하게 되면 Node Package Manager인 NPM은 자동으로 설치된다.
이를 통해서 원하는 패키지를 설치할 수 있다. npm install ~~ 의 형태로 설치하고, 작성한 코드를 빌드하고 서버를 켜는 행위도 npm을 통해 수행할 수 있다.
Package Manager로 yarn을 사용하는 경우도 많은데, 해당 항목에 대해서는 이전 React 배워보기에서 잠깐 다룬 적이 있으니, 링크를 추가하며 넘어간다. (yarn 설치 및 관련 특징에 대해 기술함)
[React 배워보기] 2. React 개발을 위한 기본 설정
React가 등장하게 된 개발환경의 변화와 React에 적용된 ECMA 2015에 대해서도 간략하게 알아보았으니, 이제 뭐라도 시작해보자. 개발툴을 설치하고 코딩한 내용을 브라우저에서 구동시킬 수 있도록
ojava.tistory.com
3. Vue.js 설치
Vue.js에서 권고하는 방식은 npm에 익숙하지 않은 경우, <script>에 추가하는 방식을 권고하고 있다.
<!-- 개발버전, 도움되는 콘솔 경고를 포함. -->
<!-- 프로토 타이핑또는 학습 목적이라면, 아래 코드로 최신 버전을 사용할 수 있습니다. -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<!-- 상용버전, 속도와 용량이 최적화됨. -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<!-- 프로덕션 환경의 경우 특정 버전 추가 -->
<!-- 새 버전에서 예상치 못한 오류를 방지를 위해 특정 버전의 빌드 파일을 추가 추천 -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0"></script>
<!-- 배포된 사이트에서는 프로덕션 버전 사용 및 vue.min.js 버전으로 대체 (속도에 최적화된 빌드) -->
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.0/dist/vue.min.js"></script>
만약 npm에 익숙하다면, npm install 명령어를 통해 직접 설치도 가능하다.
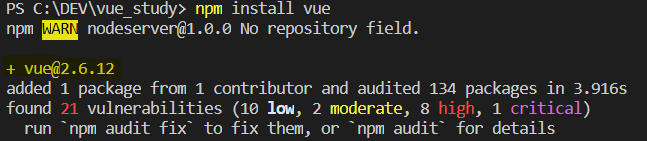
최신 안정화 버전으로 설치가 가능한 npm install vue

해당 명령어로 설치 시 vue@2.6.12가 설치되는 것으로 확인된다.
참고로 하단 vulnerabilities는 npm install 시 취약점에 대한 검사가 진행되어 나오는 항목이다.
npm audit fix로 해결되는 항목도 있지만, 해결되지 않는 경우 npm audit으로 상세 내용을 확인하여 문제가 되는 패키지를 update 받으면 된다.
추가로 Vue.js에서는 CLI (Command Line Interface) 환경도 제공하고 있다.
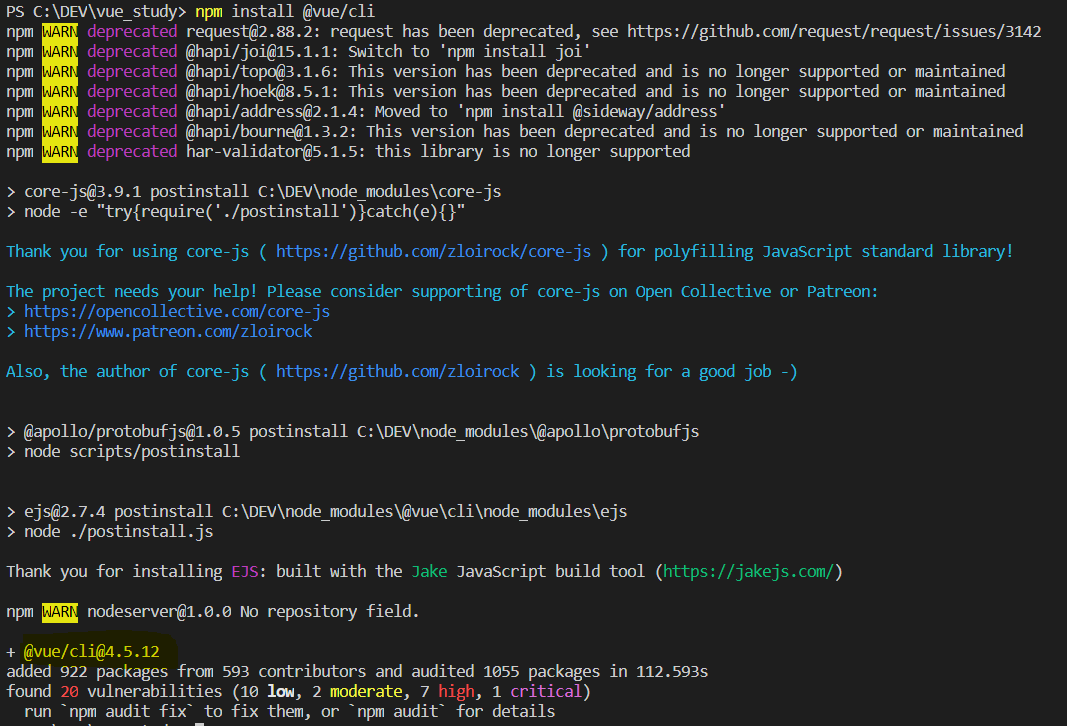
npm install @vue/cli 를 통해 설치할 수 있으며, 설치 시 아래와 같은 설치과정이 진행된다.
현재 해당 명령어로 설치 시, @vue/cli 4.5.12 버전이 설치되고 있다.

@vue/cli와 관련하여 Vue.js 공식 사이트에서 안내하고 있는 메시지를 추가하고 Vue.js 설치방법에 대한 내용을 마무리한다.
Vue.js는 단일 페이지 애플리케이션를 빠르게 구축할 수 있는 공식 CLI를 제공합니다. 최신 프론트엔드 워크 플로우를 위해 사전 구성된 빌드 설정을 제공합니다. 핫 리로드, 저장시 린트 체크 및 프로덕션 준비가 된 빌드로 시작하고 실행하는데 몇 분 밖에 걸리지 않습니다. 상세한 내용은 Vue CLI 문서에서 찾아보실 수 있습니다.
참고 및 출처 : Vue.js 공식 사이트 설치 방법 kr.vuejs.org/v2/guide/installation.html
Chrome 또는 Firefox 내 확장 프로그램으로 Vue.js devtools 설치
추가로 설치하면 좋을 브라우저 확장 프로그램을 하나 추천한다.

vue.js에서 제공하는 vue.js devtools로 크롬에 추가해서 사용할 수 있다. 해당 확장 프로그램을 설치 후, vue.js 기반의 사이트에 접속하면, vue-devtools를 사용할 수 있으며 디버깅이 가능해진다.
추가 설정은 하기 내용을 참고하자. (vuejs-kr.github.io/vue/2017/02/25/vue-chrome-debugging/)
Visual Studio Code 내 Extensions 추가

상단 도구 메뉴의 View > Extensions 로 들어가도 되고, 왼쪽 바의 다섯 번째 버튼 (네모 4개 있는거) 눌러도 나온다. 단축 키는 Ctrl + Shift + X
또는 Ctrl + Shift + P를 통해서 Command Palette를 켜서 Extensions: Install Extensions를 켜도 동일하다.
이 방식을 자주 사용하게 될 가능성이 높으므로 알아두면 편리할 듯!

front-end로 Vue.js를 사용할 예정이고, back-end는 익숙한 Spring Boot를 사용할 예정이므로 이와 관련된 세팅을 진행해보도록 하자.
기본적인 세팅으로 JAVA 환경을 사용할 수 있는 Java Extension Pack
이 설치를 통해 JAVA_HOME을 불러올 수 있게 되며, 관련 개발 환경 설정이 가능해진다.

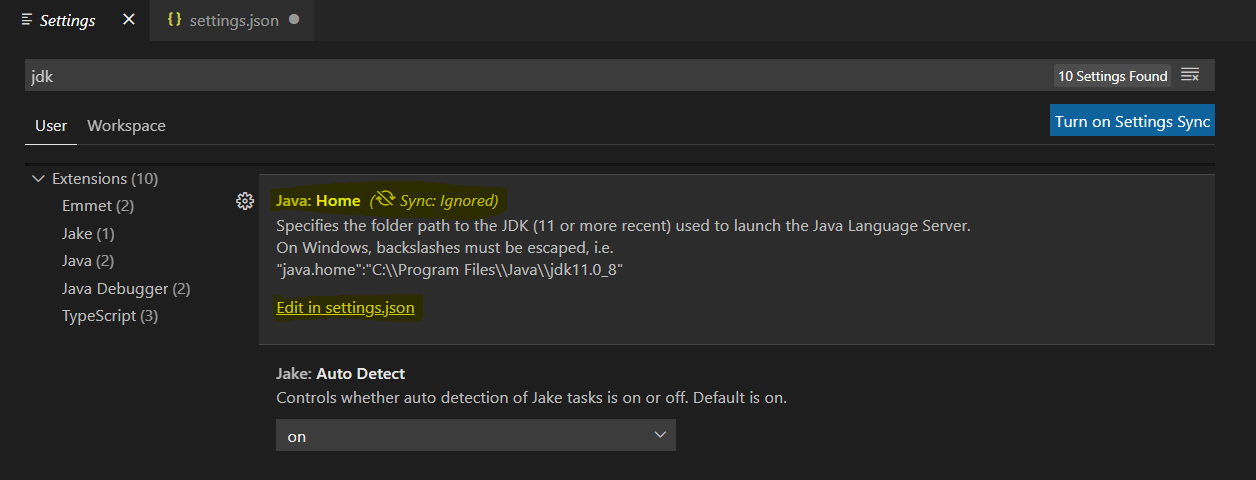
설치된 jdk가 있다면, 해당 항목을 설정하면 된다.
프로그램 상단 도구바의 File > Preferences > Setting에서 jdk를 검색하면 Java:Home 항목이 뜬다.
Edit in settings.json 파일을 수정해서 직접 jdk 설치 경로를 입력하면 된다.

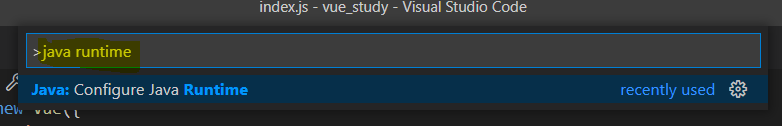
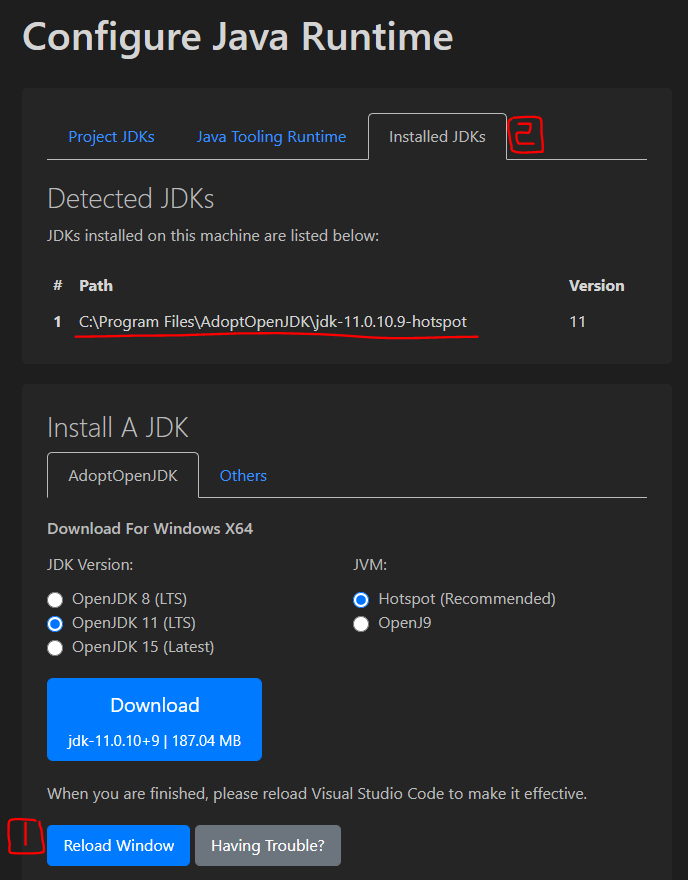
만약 설치된 JDK가 없다면 java runtime 환경을 간편하게 설정하는 기능도 제공한다.


화면 하단 Install A JDK에서 선택한 JDK를 바로 다운로드 받을 수 있는 링크를 제공한다.
LTS 버전인 OpenJDK 11을 다운로드 받았고, 완료후에 Reload Window 버튼을 누르라고 하기에 누르니까 설치된 내용을 알아서 잘 긁어온다.

추가로 back-end 개발에 사용할 Spring Boot Extension Pack 설치를 진행해보자.
VSCode 내에서 STS 처럼 Spring Boot 개발이 가능해진다.

설치 후에 Command Palette에 spring create라고 입력하게 되면, 프로젝트 생성을 위한 명령어가 나온다.

선택 후, 진행하게 되는 절차는 Spring Initializr에서 제공하는 내용과 동일하다. (start.spring.io/)
추가로 vue.js와 관련한 확장프로그램 추천이 잘 정리된 블로그가 있어서 링크를 추가한다. (m.blog.naver.com/10hsb04/221730582514)
- Vetur (Vue tooling for VS Code, 뷰 프레임워크에 대해 다양한 기능 제공)
- Vue 3 Snippets (문법 자동 지원 기능 제공, 기존의 Vue 2만 지원하던 내용이 Vue 3가 나오면서 확장된 듯)
- Live Server (코드 변경 즉시 바로 확인 가능하도록 하는 기능 제공)
Vue.js 관련 링크 정리 (계속 추가 예정)
- Vue.js 공식사이트 (한글) kr.vuejs.org/v2/guide/
- Vue.js 무료 강의 (영어) www.vuemastery.com/courses/intro-to-vue-js/vue-instance/
- Vue.sj 한국 사용자 모임 vuejs-kr.github.io/
- Vue.js 입문서 : 캡틴판교 joshua1988.github.io/web-development/vuejs/vuejs-tutorial-for-beginner/
- (알아두면 좋은) Webpack 관련 강의 joshua1988.github.io/webpack-guide/
'PROGRAM > Script Language' 카테고리의 다른 글
| [Vue.js 시작하기] 3. Spring Boot 연계 기본 프로젝트 세팅 (0) | 2021.04.13 |
|---|---|
| [Vue.js 시작하기] 2. Vue.js 사용을 위한 기본 문법 1 (0) | 2021.03.21 |
| [React 배워보기] 5. React의 State 개념 더 알아보기 / state의 특징과 활용 / stateful component와 stateless component (0) | 2021.02.16 |
| [React 배워보기] 4. React를 이용한 간단 예제 페이지 만들기 / Component에 값 전달하기 / props 특징 및 사용방법 (0) | 2021.02.15 |
| [React 배워보기] 3. React 개발을 위한 기초 개념 (0) | 2021.02.14 |



