React가 등장하게 된 개발환경의 변화와 React에 적용된 ECMA 2015에 대해서도 간략하게 알아보았으니, 이제 뭐라도 시작해보자.
개발툴을 설치하고 코딩한 내용을 브라우저에서 구동시킬 수 있도록 서버도 설치해보자.
[React 배워보기] 2. React 개발을 위한 기본 설정
자, 첫번째로는 웹 어플리케이션을 만들기 위한 개발툴이다.
1. vs code https://code.visualstudio.com/
- 이름을 보면 알겠지만, visualstudio를 제공하는 Microsoft에서 제공한 툴이다.
- 속도가 빠르고 Extension을 통해 기능 확장이 가능함 (Plug-in이 활발하게 추가되는 중)
- Source Viewer로서 매우 편리함
2. Webstorm https://www.jetbrains.com/webstorm/
- JET BRAINS라는 회사에서 만들었고, 이 회사는 Android studio를 만들어서 google에 납품한다고 함
- Kotlin이라는 language를 만들었음 (JVM, Android를 위한 언어로 Swift와 비슷)
- 단, 유료인 관계로 trial version을 30일간 무료체험이 가능하다.
맛보기로 체험한다면야 30일간의 무료체험으로 충분하다고 생각이 드므로 Webstorm을 설치해보자.
물론 나의 경우는 교육장에서 설치했기 때문에 둘 다 설치했는데... 확실히 webstorm이 더 편리한 느낌이었다.

신규 프로젝트를 생성하면 만날 수 있는 화면이다. React App을 새롭게 만들 수 있는 것을 알 수 있다.
우리가 생성하고자 하는 것은 React App이니까 선택하고 원하는 이름으로 만들어보자.

프로젝트의 기본구조는 다음과 같고, 부가적인 설명이 필요한 내용에 대해서만 별도 기술한다.
1. scss
- css를 좀 더 편리하게 쓰기 위해 확장된 문법 (일반 css란 vanilla css를 말한다.)
- 변수로 지정된 값을 이용할 수 있음 (색깔 값 등)
- 프로그래밍이 혼합된 기술로 반복문 등을 사용할 수 있음
- 브라우저에서 scss를 인식하지 못하기 때문에 실행이 가능하게끔 build 해줘야 함
>> 빌드툴을 이용해서 하나의 css 파일로 떨굼
2. gulpfile.js
- scss를 build하기 위한 tool
- 과거에 그런트라는 빌드툴이 있었고, 걸프가 나왔고 현재 webpack이라는 빌드 툴이 나옴
>> React도 내부적으로 webpack을 내장해서 빌드처리 해줌!
(심지어 요즘에 Parcel이라는 툴도 새로 나옴…@.@)
3. package.json
- 빌드툴이 이용하는 파일
- 프로젝트 관리 툴! 모든 front-end 프로젝트에 존재하는 파일
- npm이라는 tool에서 사용하고 있음, node.js를 깔아야 제대로 빌드하고 사용할 수 있음
그럼 이제 개발을 시작할 수 있을까?
매우 안타깝지만 이제 개발할 수 있는 툴을 설치했을 뿐이다. 개발에 필요한 라이브러리들을 설치해줄 npm과 서버로 사용할 node.js를 설치해야 한다.
그럼 npm부터 설치해보자. npm은 뭘까?
npm은 Node Package Manager의 약자로 프로젝트를 관리하는 툴을 말한다.
위의 프로젝트 구조에서 봤던 package.json에서 dependencies로 적혀있는 library들을 관리해줄 수 있다.
npm으로 인해 library root인 node_modules 폴더를 지우거나, 해당 폴더 없이 배포하거나 전달되어도 문제가 없다. 해당 package의 핵심적인 내용은 package.json에 담겨있으므로 npm에서 package.js를 이용하여 프로젝트 구성이 가능하다.
이런 npm이 Node.js의 기본 패키지 관리자로 node.js 설치 시 함께 포함되어 있다!
npm과 node.js를 한 번에 해결할 수 있다는 기쁜 소식과 함께 node.js 설치와 관련 기본 설정으로 넘어가자.
Node.js 설치 및 관련 기본 설정
위의 링크에서 가장 최근에 나온 안정적인 버전인 LTS (Long Term Support) 버전으로 다운받자.
본인은 10.15.3을 다운받았다. 오늘 들어가보니 벌써 10.16.0 LTS가 나왔네... ^_ㅜ

설치 시 볼 수 있듯이 include npm 6.9.0 이런식으로 포함된 npm 버전도 명기하고 있다.
설치는 물론 next, next, next, finish로 완료되므로, 정상적으로 설치되었는지는 설치 후 cmd에서 node -v 로 확인할 수 있다.

어떤 언어로 개발하거나 어느 프로젝트를 가던 대부분의 개발환경이 그렇듯이 초기 세팅에 많은 시간이 든다.
이제 그럼 다양한 세팅과 환경설정 등을 진행해볼까... 싶던 차에 React에는 초기 세팅을 도와주는 툴이 있다고 한다.
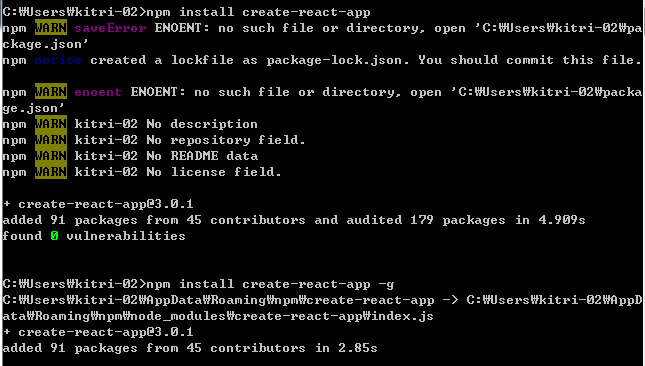
create-react-tool 이라는 명령어를 통해 초기 세팅을 아주 간편하게 할 수 있다.
이러한 세팅을 Scaffolding이라고 하며, 단어 자체가 작업을 위해 도와주는 임시가설물이라는 뜻의 건축용어다.
이러한 툴의 장점이자 단점은 모든 React 프로젝트 구성을 간편하게 할 수 있는 대신 대부분의 프로젝트가 동일해진다.
일단 시작이 반인데 벌써 반이 끝난 셈이다.
npm install create-react-tool -g



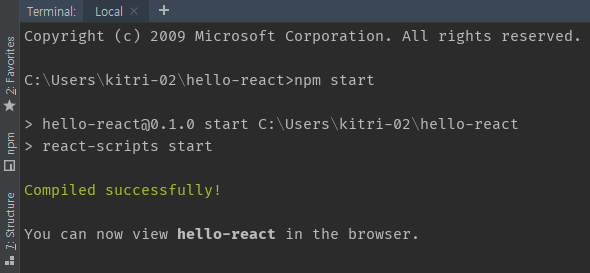
위와 같이 파일들을 만들어놓고 콘솔에서 npm start 하면 컴파일 완료되면서 서버가 구동된다.
yarn이 설치된 경우 yarn start 해도 서버가 구동된다.

** 여기서 yarn이란?
npm install을 써도 될텐데 굳이 yarn을 쓴다면 별도의 기능이 있을텐데. 어떤 기능을 수행할까?
npm install yarn -g

위와 같은 명령어로 설치가 가능한 yarn은 npm처럼 node.js 패키지 매니저 역할을 수행한다.
package.json 파일을 공통적으로 사용하고 있으며, create-react-app 같은 경우 npm이 아니라 내부적으로 yarn을 사용해서 구현되었다고 한다.
자체적으로 Tree 구조처럼 의존성 구조가 있기 때문에 dependency 목록에서 불필요한 내용을 걷어내는 tree shaking 과정을 수행한다.
yarn을 설치하는 경우 생겨나는 yarn.lock 파일은 설치된 모듈의 버전을 저장해 어디서나 같은 버전과 구조의 의존성을 가지게 한다. yarn에서는 자동으로 yarn install 때 마다 yarn.lock이 생성되며, 기존의 package-lock.json와 비슷한 기능을 한다고 생각하면 된다.
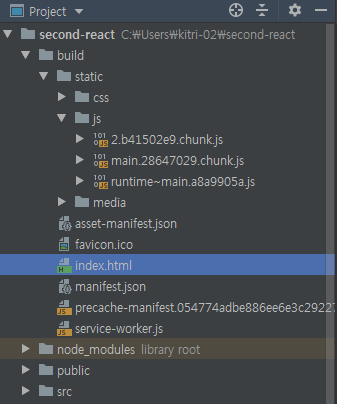
오늘 세팅의 마지막 단계는 build이다.

npm build 혹은 yarn build 하게 되면 최적화 된 빌드 작업을 수행하게 된다.

build를 수행하게 되면, html도 공백 없이 한 줄로 나열하고, js의 경우도 1 바이트라도 줄이기 위해서 최적화 시킨 형태로 만들어준다.
React, Angular 어떤것이든 최적화 된 형태의 build를 수행해서 웹 표준에 맞추어 만듬.
** 그냥 알고 넘어가는 build tool의 역사
-
grunt https://gruntjs.com/
2018년 이후 업데이트 없음 -
gulp https://gulpjs.com/
최근에도 사용되어지고 있음. 단, 프로젝트를 새롭게 만든다면 사용하진 않음 -
webpack https://webpack.js.org/
build tool 평정. 위에 소개한 다른 툴과는 달리 아주 활성화되어서 사용되고 있음
css, image 등도 모두 js로 때려넣을 수 있음! static assets bundling이 가능하다. -
parcel https://parceljs.org/
webpack과 별 차별화가 없으나, 설정이 복잡하지 않다는 점을 장점으로 내세움.
webpack을 이용할 때의 best practice를 이용해서 세팅을 미리 해둠.

parcel 페이지에서 제공하는 webpack보다 parcel이 빠르다는 내용. 그보다는 설정이 필요없다는 내용이 더 핵심으로 보여지나, 기본 세팅이 미리 되어있는만큼 상세한 설정을 변경하기는 어렵다는 단점이 되기도 한다.
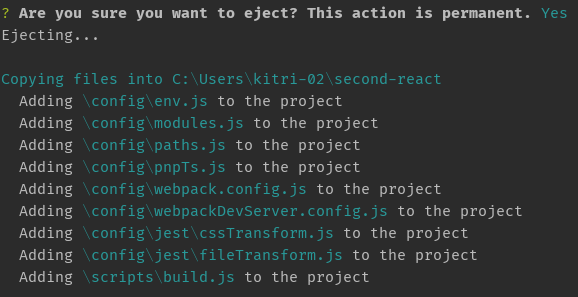
eject
굳이 사용자가 안봐도 되는 설정은 숨겨진 상태인데, 설정 변경 등이 필요한 경우 이 파일을 끄집어 내어서 사용할 수 있다. 단, 한 번 설정파일을 꺼내는 경우 다시 숨김처리할 수 없다는 점에 유의해야 한다.



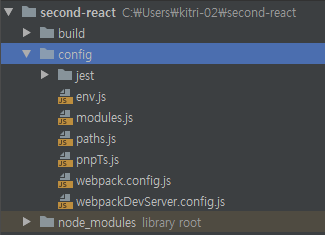
완료되는 경우에는 node_modules에 있는 설정파일이 별도의 config 폴더로 나와서 이제 개인적인 설정 내용으로 변경할 수 있다.

웹 어플리케이션 개발을 위한 툴, npm을 포함한 node.js 설치와 React app 프로젝트 생성, CRA을 이용한 간편 초기세팅.
그리고 yarn과 build, eject 등 기본적인 내용에 대해서 설명했던 포스팅이다. 다음은 실제 개발했던 예시를 보면서 어떤식으로 화면 개발이 가능한지 알아보자.
'PROGRAM > Script Language' 카테고리의 다른 글
| [React 배워보기] 4. React를 이용한 간단 예제 페이지 만들기 / Component에 값 전달하기 / props 특징 및 사용방법 (0) | 2021.02.15 |
|---|---|
| [React 배워보기] 3. React 개발을 위한 기초 개념 (0) | 2021.02.14 |
| [React 배워보기] 1. SPA Framework와 ECMA 2015 (0) | 2019.06.23 |
| [javascript] 함수 선언식, 함수 표현식 (0) | 2019.05.21 |
| [javascript] 호이스팅 (hoisting) 이란? (0) | 2019.05.14 |


