뒤늦은 React 배워보기 시리즈
사실은 내가 배워놓고 복습하는 블로그 포스팅
React 개발을 위한 기초적인 개념 작성 이후, 간단 예제 페이지 만드는 과정을 공개한다.
아주 대환장 파티이므로 의식의 흐름 잘 따라오시길
참고로 지난번에 올렸던 글 첨부 ojava.tistory.com/181
[React 배워보기] 3. React 개발을 위한 기초 개념
블로그에 정리하겠다고 시리즈로 호기롭게 시작했다가 끝 맺지도 못한 글이 많은데, 그 중 하나인 React 배워보기 시리즈에 대해서 마저 정리해보려고 한다. 2019년에 배운 걸 2021년에 쓰니 케케묵
ojava.tistory.com
[React 배워보기] 4. React를 이용한 간단 예제 페이지 만들기
Component에 값 전달하기 / props 특징 및 사용방법
Start bootstrap 이용한 예제 페이지 만들기
가장 간단하게 예제 페이지를 만들 수 있도록, 이미 구성이 다 끝난 무료 bootstrap 파일을 다운받아서 react 형태로 구성해보고 정상적으로 실행하는 것까지가 목적이다.
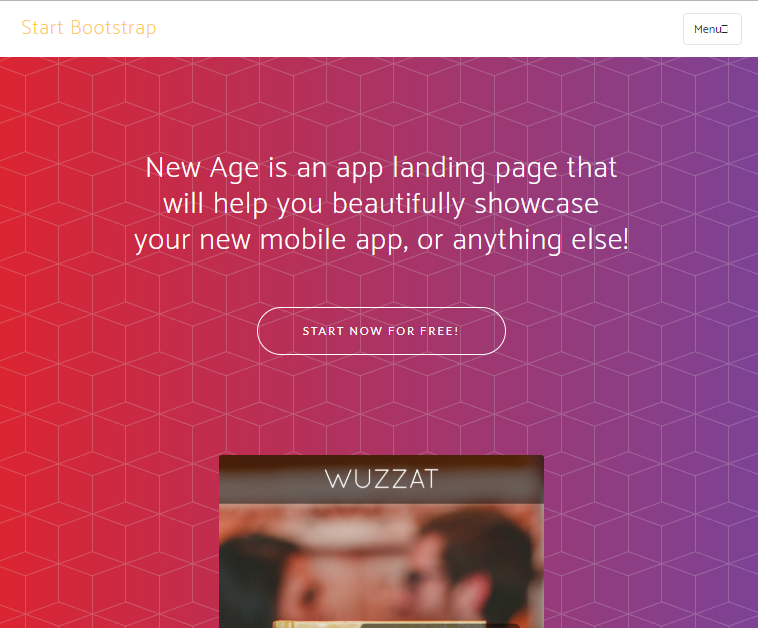
예제로 사용한 start bootstrap : startbootstrap.com/previews/new-age
Start Bootstrap
startbootstrap.com
~ 사실 여기는 기본적인 틀을 만드는 부분이라 소스 코드 복사해서 기본적인 틀만 만들어둠 ~
실제적으로 구조에 맞춰서 페이지를 쪼개는 과정은 뒤에 나오므로 대충 읽고 스킵하시길

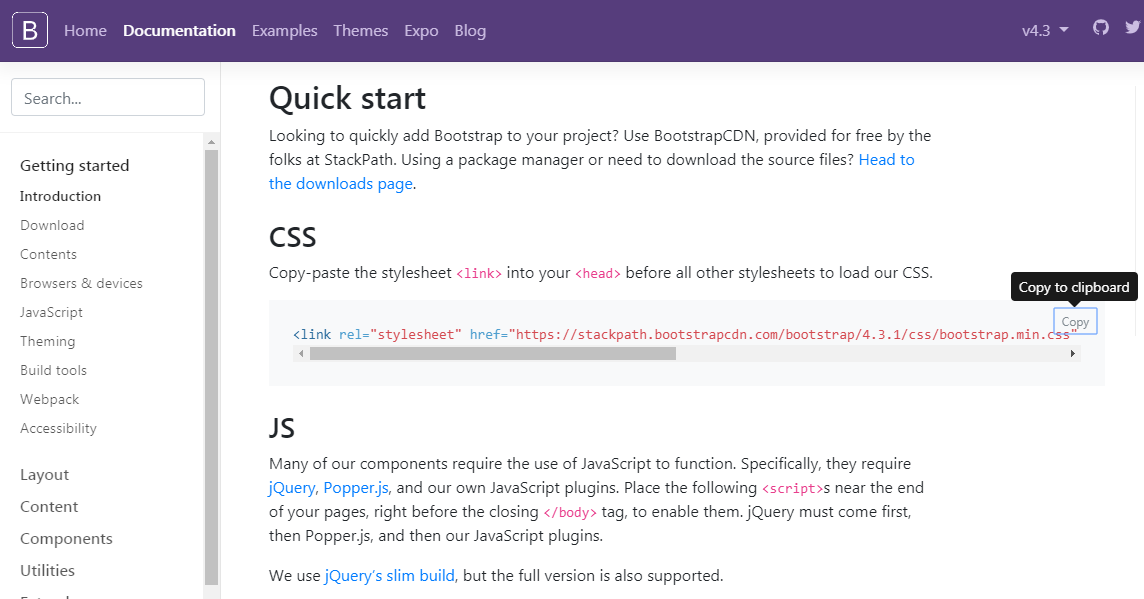
HTML은 다 가져와서 얼추 화면 구성이 진행되었으니, 이제 CSS만 입히면 된다.
header에서 불러오고자 하는 css 선언한 link 파일 등은 React의 entry point가 되는 index.html 파일에 넣는다.


어느정도 CSS도 가져와졌고, 기존 파일구조의 css, image는 static asset으로 보기 때문에 public 폴더 밑으로 넣어준다.
아래의 navigation 캡쳐화면을 보면 조금 더 이해가 쉽다.

public 폴더
|
src 폴더
|


☆짜란 이제 기본 화면을 완성했다☆
화면 구성 Component 단위로 쪼개기

아까는 제대로 불러와지는지 확인하기 위해서 한 화면에 다 몰아서 넣었다면, 이제는 관리 효율성을 높이기 위해서 각각을 Component로 나누어서 구성하고 이를 불러오는 형태로 진행해보자.예제로 참고한 사이트를 열어보면 알겠지만, Header, Nav, Footer 사이에 색상으로 구분된 네모난 섹션이 4개가 구성되어 있다. 최대한 단순화한
위와 같은 구조로 가겠다고 미리 정의해놓고, 해당 내용마다의 컴포넌트 파일이 위치할 디렉토리 구성을 만들자.

소스파일이 있던 src 폴더 하위에 component를 위치시킬 폴더를 만들고 각 컴포넌트마다 하위 컴포넌트가 만들어질 수 있으므로 각 파일별로 .js, .css, .test.js 이렇게 한 묶음으로 만들어주는게 좋다.
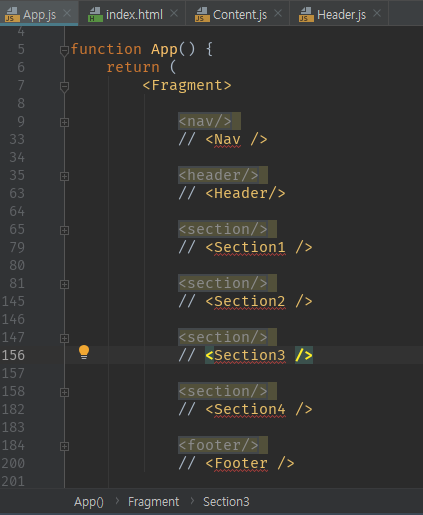
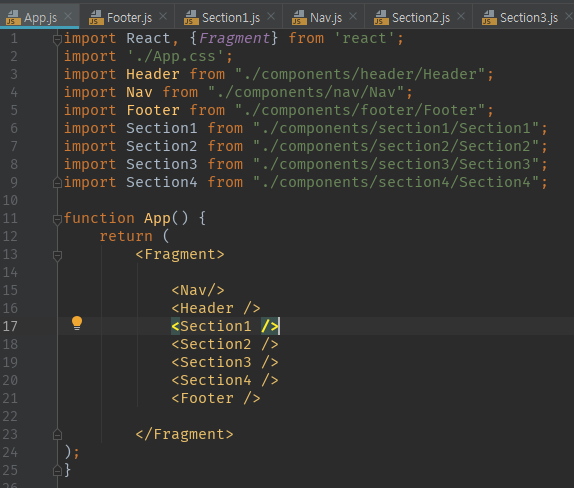
이 모든 컴포넌트는 결국에 App.js에서 모이게 되어있다.



최종적으로 App.js 에서 각 컴포넌트별로 구분한 내용을 불러들여서 읽어들이면 기존의 HTML 구조를 작게 나누어 컴포넌트 기반으로 쪼갠 형태로 구성을 완료할 수 있다.
화면은 최초에 불러왔던 내용과 똑같으므로 굳이 캡쳐하지 않는다.
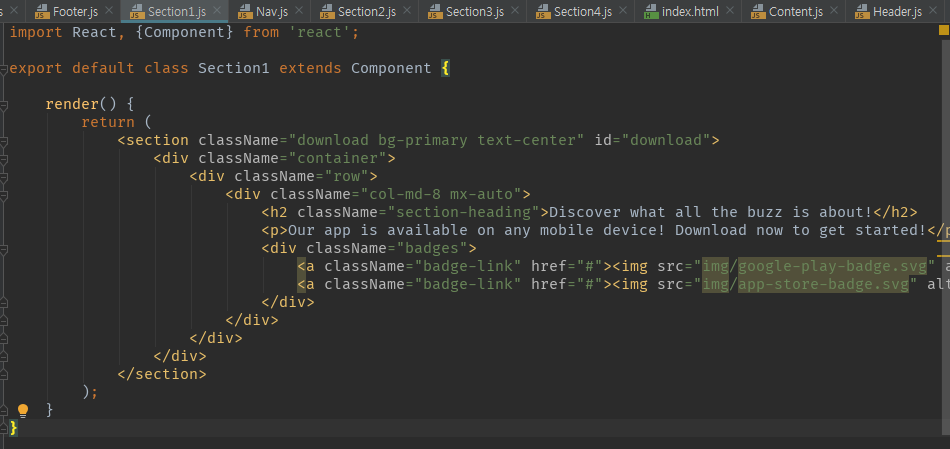
이렇게 쪼갠 컴포넌트 단위로 css 파일을 적용할 수 있다. 컴포넌트 파일 상단에 import './Header.css' 이렇게 적기만 하면 각각의 컴포넌트별로 선언한 css 파일을 불러올 수 있다.
이미지파일도 각각 import 할 수 있다.
React의 Data (props, state)
화면 구성을 얼추했다면, 이제 가장 중요한 값을 불러오는 방식에 대해서도 알아볼 차례다.
위에서 각각의 Component로 쪼개서 화면을 불러왔는데, 화면을 불러오면서 컴포넌트 별로 인자값을 넘길 수 있다.
이 인자값도 특성에 따라 두 가지로 구분할 수 있는데, 고정적인 값인지 변경이 가능한 값인지에 따라 나뉜다.
- props
- react에서 말하는 immutable한 값으로, 불변하는 값
- 부모 컴포넌트에서 자식 컴포넌트로 전달
- 한 번 만들어진 데이터는 변경되지 않는다. - state
- mutable, 변경가능한 값
- 우리가 흔히 아는 데이터에 해당. 가변적인 값
- 데이터가 변하게 되면 화면이 새로고침됨
- state값은 컴포넌트 내부적으로 관리하는 값으로 선언 및 변경이 가능하다.
데이터를 한 군데서 관리하는 것을 컨테이너형이라고 하는데, 상태값이 없는 컴포넌트의 경우는 stateless component로 볼 수 있다. 여기서 상태값이 없다는 건 무엇을 의미할까?
- 자기 자신이 데이터를 가지고 있지 않다.
- 외부에서 데이터 (props) 를 받아서 처리하는 것
- 대부분의 사이트 자체가 DB 등으로부터 (외부로부터) 데이터를 가져와서 처리
- 입력값 = 출력값

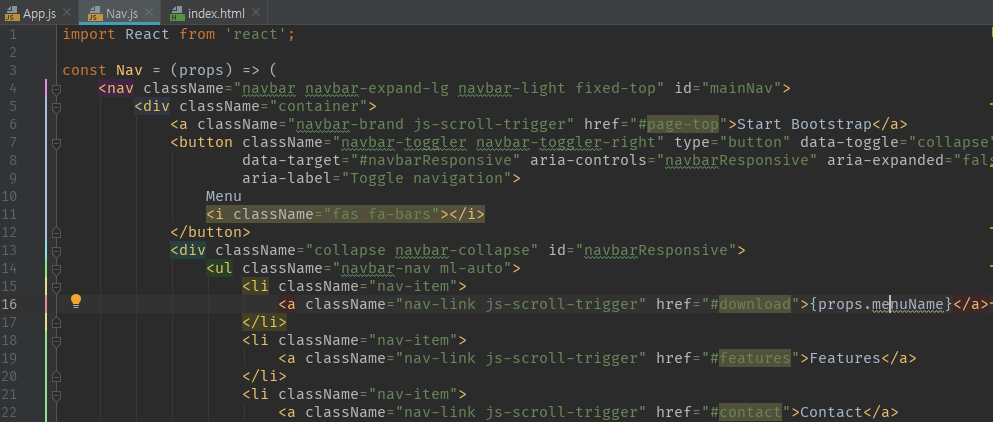
아까 위에서 선언했던 App.js 내용 중에 Nav Component 호출하는 부분을 일부 수정했다.
메뉴명을 인자값으로 넘기고자 하고 menuName이라는 이름을 사용해서 전달하려고 한다.
부모 컴포넌트에서 자식 컴포넌트로 props를 전달하는 내용으로 자식 컴포넌트에서는 이를 받아서 처리할 수 있다.
화살표 함수형태로 선언한 부분에 빈 괄호가 아니라 props가 쓰여있는 걸 확인할 수 있다.
값을 불러올 때는 {props.menuName} 의 형태로 호출해서 값을 불러올 수 있다.

추가로 여러개의 변수를 넘길 경우, 아래처럼 변수명 앞에 띄어쓰기를 통해 구분하여 데이터를 넘기자.


prop으로 받아온 데이터로 값을 잘 세팅하고 있는 것을 볼 수 있다.
자, 이제 데이터를 넘기는 방식을 좀 더 세련된 방식으로 변경해보자.


배열을 사용해서 값을 한 번에 여러개 전달할 수 있다. 이런 형태로 사용할 수 있다면 반복문으로 배열에 원하는 값을 밀어넣고 전달하는 방식도 가능하다는 것을 알 수 있다.
호출할 때는 {props.menu[index 번호]} 형태로 호출한다. 아까보다 훨씬 세련되게 값을 넘겨줬다.
물론 각각의 props값을 구분하는 명칭으로 호출하고 싶다면 변수명을 지정하는게 좋겠지만 대부분 반복되는 형태를 띄울 때 사용할 가능성이 높으므로 배열로 props를 전달하면 전달하는쪽 받는쪽 모두 편리하다.
props의 기본값, props default value
변수명으로도 호출하고 index 번호로도 호출할 수 있는데, 만약 props에 값이 없는 경우는 어떻게 처리할까?
이런 경우에 대해 처리하기 위해서 props의 default값이 존재한다.
이 설정을 위해서는 함수형 컴포넌트 (functional component)가 아니라 클래스 컴포넌트 (class component)로 정의해야 좀 더 쉽다.
구성을 아래처럼 변경하면, JSX에서 에러가 나는데 열어보면 props를 가져오던 부분이 변경되어서 발생한다.
기존에 선언했던 함수형 컴포넌트에서는 function의 인자값으로 props를 받아오지만 클래스 컴포넌트에서는 자동으로 받아오므로 this.props.변수명 형태로 받아오면 된다.


클래스 컴포넌트(class component)로 변경한 후 클래스 내부에 props의 기본값을 지정해줄 수 있다.

defaultProps로 기본값을 지정해줄 수 있고, propTypes으로 어떤 내용이 넘어오는지 알 수 있다.
물론 type이 틀려도 컴파일 시 에러는 안나지만 콘솔 내에서 warning이 뜨면서 다른 유형의 값이 넘어왔다고 경고한다.


컴포넌트간의 데이터 전달은 상위 계층(부모 컴포넌트)에서 바로 하위계층으로만 전달이 가능하다.
부모 컴포넌트에서 모든걸 관리하고 자식 컴포넌트로 내려주는 구성이 직관적이고 관리가 편리하다는 장점이 있지만, 컴포넌트간의 통신이 필요한 경우가 있거나 규모가 더 커져서 부모 컨테이너가 통신해야 하는 대상이 너무 많아지거나 그 구조가 복잡해지는 문제가 있을 때는 어떻게 해야 할까?
이런 이슈가 있어서 나온 기술이 리덕스(redux)다.
- 리덕스는 컴포넌트에 종속되지 않는 별개의 서비스
- props값 관리를 각각의 부모 컨테이너가 아니라 리덕스에서 관리할 수 있다.
- 각 컨테이너는 리덕스에 변경 상태를 전달할 수 있는 dispatch와 상태값 변경에 대한 알림을 받을 수 있는 listener를 추가할 수 있다. 이를 통해 상태 변경에 대해 주고받을 수 있다.
개념부터 아주 잘 정리된 블로그가 있어서 참고 링크를 추가한다. https://velopert.com/3528
리덕스(Redux)를 왜 쓸까? 그리고 리덕스를 편하게 사용하기 위한 발악 (i) | VELOPERT.LOG
이 포스트는 리덕스의 리도 모르는 독자들을 대상으로 작성된 글입니다. 리덕스가 왜 필요한지 알아보고, 리덕스를 편리하게 사용하기 위한 발악을 한번 해보겠습니다. 리덕스 왜 쓸까? 리액트
velopert.com
이 다음 포스팅은 props가 아닌 또 다른 데이터 형태인 state를 이용한 화면 구성 방식에 대해 알아본다.
연휴를 맞이하여 한 번에 싹 정리해버려야지 ^_ㅜ
밀린 숙제 끝내는 방학 마무리 즈음의 학생이 된 기분이구먼
'PROGRAM > Script Language' 카테고리의 다른 글
| [Vue.js 시작하기] 1. 개발환경 세팅 (0) | 2021.03.21 |
|---|---|
| [React 배워보기] 5. React의 State 개념 더 알아보기 / state의 특징과 활용 / stateful component와 stateless component (0) | 2021.02.16 |
| [React 배워보기] 3. React 개발을 위한 기초 개념 (0) | 2021.02.14 |
| [React 배워보기] 2. React 개발을 위한 기본 설정 (1) | 2019.06.24 |
| [React 배워보기] 1. SPA Framework와 ECMA 2015 (0) | 2019.06.23 |



