블로그에 정리하겠다고 시리즈로 호기롭게 시작했다가 끝 맺지도 못한 글이 많은데, 그 중 하나인 React 배워보기 시리즈에 대해서 마저 정리해보려고 한다.
2019년에 배운 걸 2021년에 쓰니 케케묵어서 먼지 털다보면 볼 내용이 없을 수도 있다.
이미 정리된 글이 있어서 정제해서 옮겨 담기만 하면 되는데 안하고 있다가 지금 굳이 하는 이유는 (귀찮아서 안했겠지만) SPA Framework 관련해서 프로젝트를 하게 될 거 같은데, 그 전에 이전에 배워뒀던거 복습하는 차원에서 다시 보면 도움되지 않을까 싶어 정리한다.
지난 번에 React 관련 기본 설정과 빌드 환경까지 세팅했고, 이어서 react를 이용한 간단한 웹 페이지를 만드는 예시를 만들기 위한 기초적인 개념에 대해 먼저 작성하고 이어서 간단한 예시까지 작성해보려고 한다.
[React 배워보기] 2. React 개발을 위한 기본 설정
React가 등장하게 된 개발환경의 변화와 React에 적용된 ECMA 2015에 대해서도 간략하게 알아보았으니, 이제 뭐라도 시작해보자. 개발툴을 설치하고 코딩한 내용을 브라우저에서 구동시킬 수 있도록
ojava.tistory.com
JSX, ES6 그리고 Babel
우선 웹 페이지 구성을 시작하기 전, React 화면 구성 시 알아둬야 할 특징으로 React는 JSX 문법을 사용한다.
JSX는 JavaScript Syntax Extension으로 자바스크립트가 확장한 문법이다. 언뜻 보기에는 HTML과 거의 유사한 형태의 태그 그룹을 사용하여 Element를 생성하고 있는 형태지만, JSX는 HTML과 Javascript 소스가 하나로 묶여서 기술되므로 기존에 HTML, CSS, Javascript가 분리되던 것과는 달리 코드가 방대해지며 기존의 업무 협업 방식의 변화가 필요할 수 있다.
React 커뮤니티가 잘 구축되어 있는 만큼 소개글도 잘 작성되어 있다.
JSX에 대한 내용과 특장점이 상세하게 써져있으니, 참고하면 좋을 듯!
ko.reactjs.org/docs/introducing-jsx.html
JSX 소개 – React
A JavaScript library for building user interfaces
ko.reactjs.org
React는 ES6 기반의 코드인데다 JSX로 기술된 내용이므로 브라우저가 이해하기 쉽도록 Babel 언어 설정을 추가하는 것을 권장한다. Babel의 역할은 ES6로 코딩된 내용을 브라우저가 친숙한 ES5로 변경해주는 translation tool이라고 생각하면 편하다.
Babel · The compiler for next generation JavaScript
The compiler for next generation JavaScript
babeljs.io
바벨을 설치해주고 프리셋 설정만 해주면 됨
npm install --save-dev @babel/preset-react
(예전에 정리해둔 글에는 npm install babel-preset-react-app --save-dev였으나 세월이 흘러서 최신화했다.)
설치 명령어는 위와 같고, 설치 후 프로젝트 루트 디렉토리 내 .babelrc 파일을 만들어 설정을 추가하자.
{
"presets": ["@babel/preset-react"]
}
바벨 사이트에서 실제적으로 어떤식으로 적용되는 지 try it! 할 수 있음

boot-strap에서 긁어온 화면 구성을 React를 이용해 간단한 예제 페이지를 만들어보자.
Component 만들기
화면을 구성하는 단위가 되는 컴포넌트는 두 가지 형태로 구성할 수 있다. 특정한 상태를 알 수 있는 데이터(Data)를 가진 컴포넌트는 Class 형태로 구성해야하고 그렇지 않은 경우는 함수형 컴포넌트로 구성한다.
각 컴포넌트는 별도의 파일로 만들어야 하며,
컴포넌트의 이름은 반드시 대문자로 시작되어야 한다는 공통점을 가지고 있다.
우선 더 간단한 형태인 함수형 컴포넌트부터 알아보자.
1) 함수형 컴포넌트 (Functional Component)
- 상태값이 없는 단순 컴포넌트
- 파일 하나가 컴포넌트 하나
- 파일명과 컴포넌트 function 명이 같다.

return 함수 자체에서 반환할 수 있는 태그는 상위태그 하나만 있기 때문에 div로 묶어서 반환하는 경우가 많아지기 때문에, react로 코드를 짠 경우에 div 묶음이 많다.
분리된 내용의 컴포넌트들은 독립된 형태이기 때문에 함부로 참조할 수 없음!
외부에서 참조할 수 있도록 public 형태로 선언해야 하는데, 이를 위해서 function 앞에 export default로 지정해줌

기본적으로 제공된 내용은 import React from 'react'; 처럼 지정해주고,
본인이 만든내용은 import 시에 상대경로로 적어준다. (import Header from "./Header";)
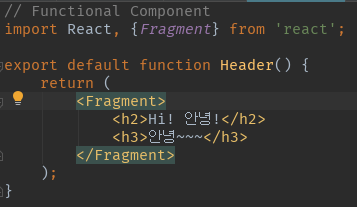
import하는 이름을 태그명으로 사용해서 불러오는 건 위의 예시 캡쳐화면을 통해 알 수 있다.

함수형 컴포넌트는 하나의 상위태그를 반환해야 하기 때문에 대부분 상위태그를 div로 묶어서 반환하고 있는 것을 보완하기 위해서 react 16 버전 이후부터 div를 대신할 수 있는 Fragment 태그가 나왔다. 실제적으로 코드에는 표시되지 않지만 태그 묶음으로 인식하게 해줌.
더 단순화해서 <Fragment> 태그조차 생략하고 <></> 로만 감싸도 무방하지만, 해당 태그 묶음을 유일하게 식별할 수 있는 key값을 가져야 하는 경우에는 Fragment로 묶어서 별도의 attribute 값을 같이 선언해줘야 한다.
추가적으로 함수형 컴포넌트는 잘 만들어두면 여러곳에서 재사용이 가능해보이는데, 이러한 개념으로 사용할 수 있는 Web Component라는 개념에 대해서도 알아두면 좋다. W3C에서 정의한 명세로 react, angular, vue.js 모두 Web Component를 지원한다.
재사용을 원하는 태그를 사용자가 직접 만들어서 쓸 수 있기 때문에 Custom Tag라고 생각하면 쉽다.
주요 특징은 아래와 같고, 상세 내용은 네이버에서 운영하는 개발 블로그에 상세하게 나와있으니 링크 참고하시길!
- 컴포넌트를 캡슐화하여 쉽게 적용할 수 있다.
- 네이티브 엘리먼트로 동작하기 때문에 성능이 좋다.
- 화면을 구성하는 템플릿 Template, 꾸미는 용도의 Decorator, 사용자가 정의하는 Custom Element 그리고 Web Component의 핵심적인 기능인 Shadow DOM
d2.naver.com/helloworld/188655
2) Class형 컴포넌트 (Class Component)
- 상태를 알 수 있는, 데이터/값을 가진 컴포넌트
- 컴포넌트 render() 에는 하나의 태그만 위치

이렇게 선언한 클래스 컴포넌트를 실행하면 결과가 어떻게 나올까?

흔히 사용하는 inline css를 위한 style 속성이 문제가 되는 모양이다.
react 자체에서는 인라인 스타일보다는 className 속성값에 css 클래스를 선언하는 css 선언방식을 더 권장하고 있고, 속도 역시도 css 클래스 방식이 더 빠르다고 하고 있다.
하지만 인라인 CSS를 사용해야 하는 경우도 있으므로 지원을 하긴 한다.
div style='border: 1px solid black;' 이 아주 보편적인 방식이었는데, react의 jsx 문법에서는 style 내부에 선언되는 문자열도 javascript 객체로 받아들이므로 대괄호 { } 로 감싸서 선언해줘야 한다.
여러 개의 스타일을 지정하고 싶은 경우, 세미콜론이 아니라 콤마, 를 찍어서 구분해주면 된다.
<div style={{ border: 1px solid black, margin : 0 auto, ... }} ></div>
함수형 컴포넌트의 화살표 함수형태

아까 위에서 선언했던 함수형 컴포넌트 Header 파일은 위와 같이 화살표 함수 형태로 변경해서 선언할 수도 있다.
처음부터 export default Header라고 선언하지 않고, 화살표 함수 형태로 선언한 뒤에 마지막 부분에 외부에서 사용가능하게끔 설정하고 있다.
또한 한 줄짜리 return의 경우는 아래처럼 더 생략해서 return 자체를 생략할 수도 있음.

이제 예제를 만들어보고자 bootstrap에서 만만해보이는 예제하나를 골라서 변환할 예정이다. 그 전에 기존 HTML을 변환할 때의 주의점을 알아두자.
- 주석을 인정 안함
- img, hr, br 태그 등 열리기만 하는 태그도 이해 못하므로 꼭 닫아줘야 함
- {/* 주석을 작성하고 싶을때는 이런식으로 중괄호 안에 작성해야 한다. */}
여기까지가 기초적인 개념에 대한 내용이고, 이제 bootstrap을 이용해서 간단한 예제를 구성해보자.
사실 그거 원래 쓰려다가 너무 길어져서 반 잘랐다 ^_ㅜ
오늘의 교훈 배운건 빨리 정리하자...☆
'PROGRAM > Script Language' 카테고리의 다른 글
| [React 배워보기] 5. React의 State 개념 더 알아보기 / state의 특징과 활용 / stateful component와 stateless component (0) | 2021.02.16 |
|---|---|
| [React 배워보기] 4. React를 이용한 간단 예제 페이지 만들기 / Component에 값 전달하기 / props 특징 및 사용방법 (0) | 2021.02.15 |
| [React 배워보기] 2. React 개발을 위한 기본 설정 (1) | 2019.06.24 |
| [React 배워보기] 1. SPA Framework와 ECMA 2015 (0) | 2019.06.23 |
| [javascript] 함수 선언식, 함수 표현식 (0) | 2019.05.21 |



